Über den Button «Bild einfügen» haben Sie folgende zwei Möglichkeiten
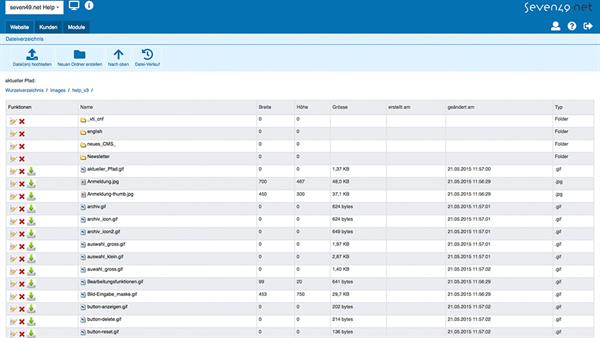
- Sie laden eine neue Bild-Datei (Format jpg, gif oder png) hoch
- Oder Sie nutzen eine bereits auf dem Server vorhandene Bild-Datei
Um das Bild einzufügen, machen Sie einen Doppelklick auf den Datei-Namen des Bildes.
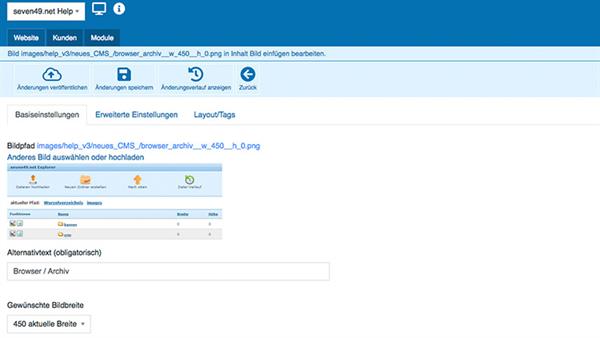
Nach erfolgter Auswahl eines Bildes gelangen Sie auf die Eingabe-Maske.
Insbesondere für Menschen mit Behinderungen und Suchmaschinen wichtig. Gewisse Browser zeigen diesen Text beim Überfahren mit der Maus an.
Durch die Definition der Breite, bestimmen Sie die Grösse des Bildes.
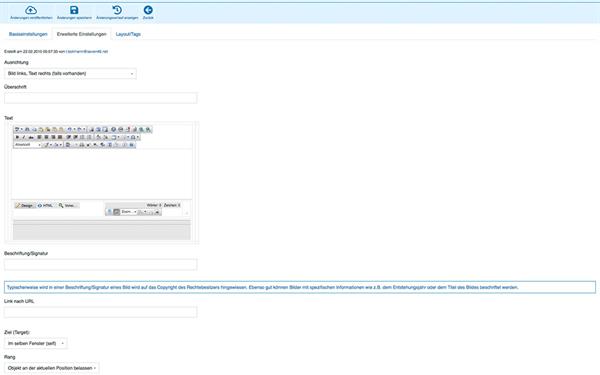
Definiert wie die Ausrichtung vom Text zum Bild sich verhält.
Hier haben Sie die Möglichkeit eine Überschrift für das Bild zu setzen.
Definiert was für eine Bezeichnung angezeigt wird, wenn mit der Maus über das Bild gefahren wird.
Nutzen Sie die Beschriftung/Signatur um eine Hinweis auf das Copyright zu geben, oder um spezifische Informationen zu hinterlegen.
Geben Sie unter «Link nach URL» die vollständige Ziel-URL ein z.B. http://www.seven49.net
Hier definieren Sie ob die verlinkte Website im selben Fenster oder einem neuen geöffnet wird.
Tipp!
Usability-Empfehlungen verlangen, dass Links (ob intern oder extern) immer im selben Fenster geöffnet werden sollten (Target). Dies da die Internetbenutzer gewohnt sind sich mit dem «Back»-Button von einer zur anderen Seite zu bewegen und vielfach im Umgang mit neuen Fenstern ungeübt sind.
Hier mit bestimmen Sie, wo in der Seite der Link eingefügt wird.
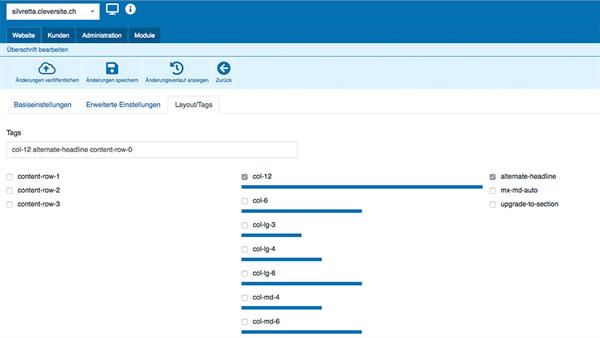
Mit den Tags kann definiert werden, ob der Inhalt z.B. über mehrere Spalten (zweispaltiger Text) dargestellt wird oder sonstige spezielle Eigenschaften hinterlegt werden. Die Tags variieren von Website zu Website.