Das Feature "Layout Konfiguration für MasterPage" ermöglicht die Einbindung eigener CSS- und JavaScript Referenzen innerhalb der MasterPage.
Sobald das Feature auf der Wurzelebene der Site Collection aktiviert wurde, steht eine neue Liste namens "Verwaltung von zusätzlichen CSS und JavaScript Referenzen" bereit. Diese Liste ist für die Verwaltung der gewünschten zusätzlichen CSS- und JavaScript-Referenzen zuständig.
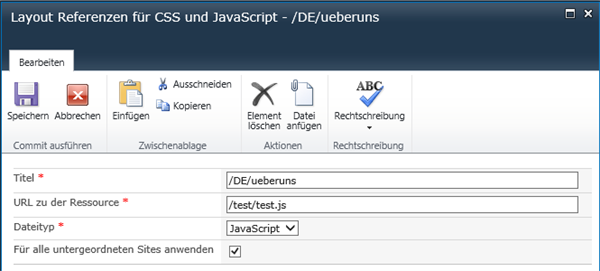
Ein Listeneintrag besteht aus den folgenden Informationen:
Im Feld "Titel" ist die relative URL der Webseite zu hinterlegen, in der eine zusätzliche Ressource eingebunden werden soll. Im nächsten Feld ist die absolute oder relative URL zu der Ressource einzugeben. Abschließend muss noch über die letzte Auswahlliste der Typ der Ressource - CSS oder JavaScript - definiert werden.
Über die Einstellung "Für alle untergeordneten Sites anwenden" kann zusätzlich die Reichweite der Ressource definiert werden. Wird die Einstellung nicht aktiviert, wird die Referenz nur auf der angegebenen Site eingefügt. Soll dagegen die Referenz auch auf allen untergeordneten Ebenen berücksichtigt werden, muss die Einstellung aktiviert werden.